Album photo website
As a Designer we know that it's very hard to make ourselves happy. This website was a personal project. A very fun one though! Technically challenging because I wanted to make it extremely smooth for different type of computer. Basically I didn't want a website where the fan goes crazy. Unfortunately my original idea which I am going to demonstrate here didn't fit my expectations. I had then another idea which I will showcase below.
Expectations:
- Fluid
- Innovative interactions
- Clean design
- Motion
- Fun
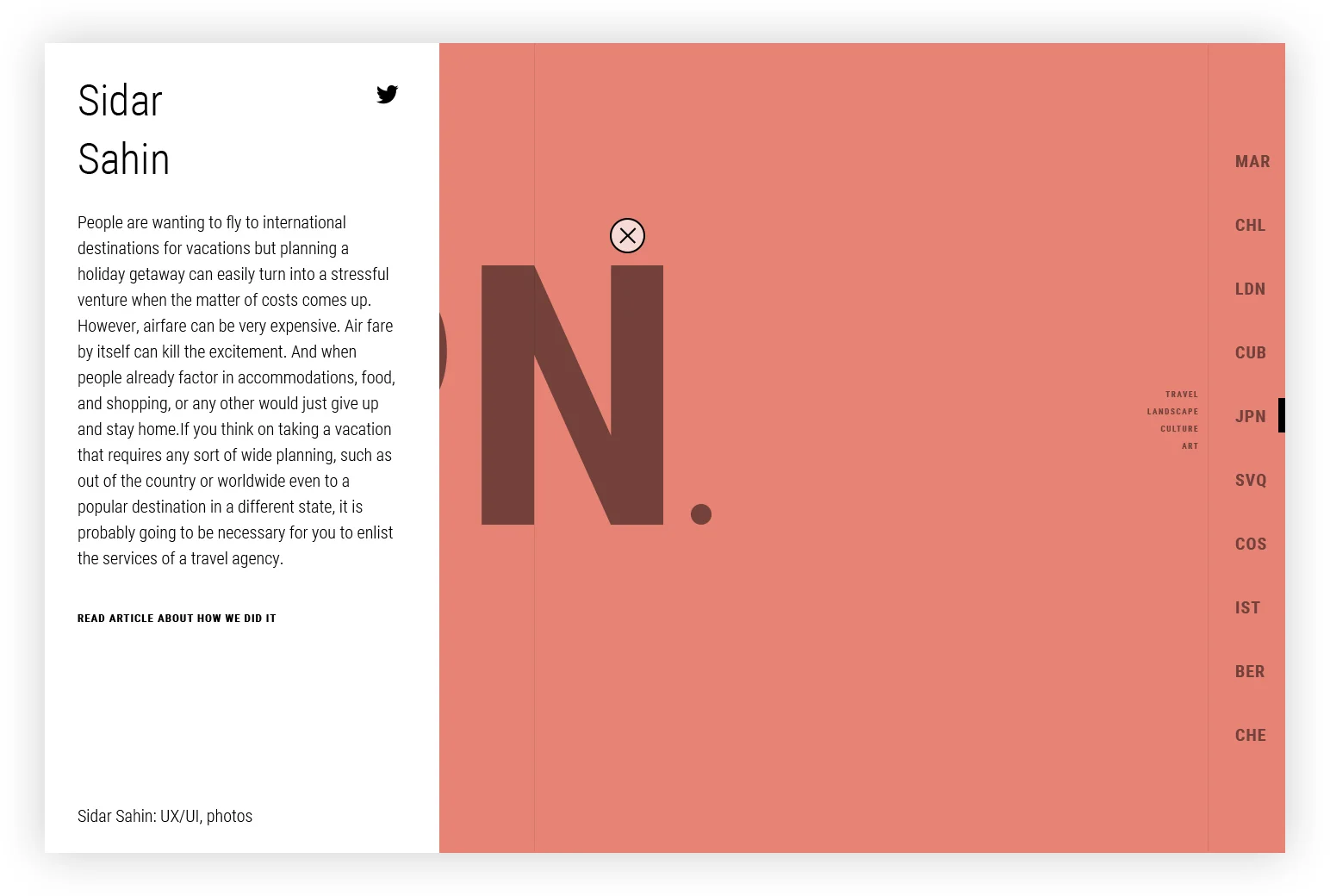
THE FINAL RESULT
The mask unveils the background and follows the mouse.
Its shape is modifying wether the user is moving fast or not.
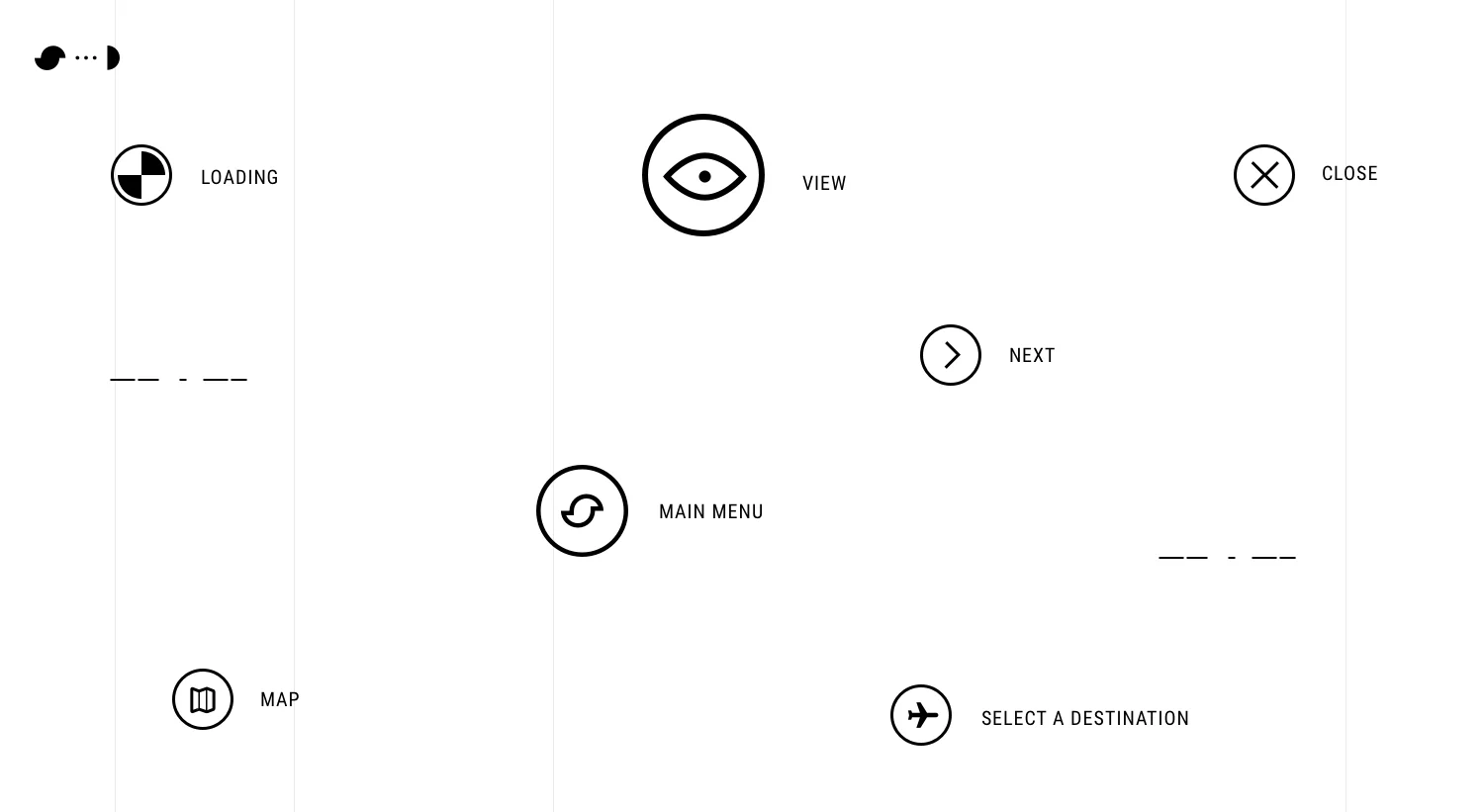
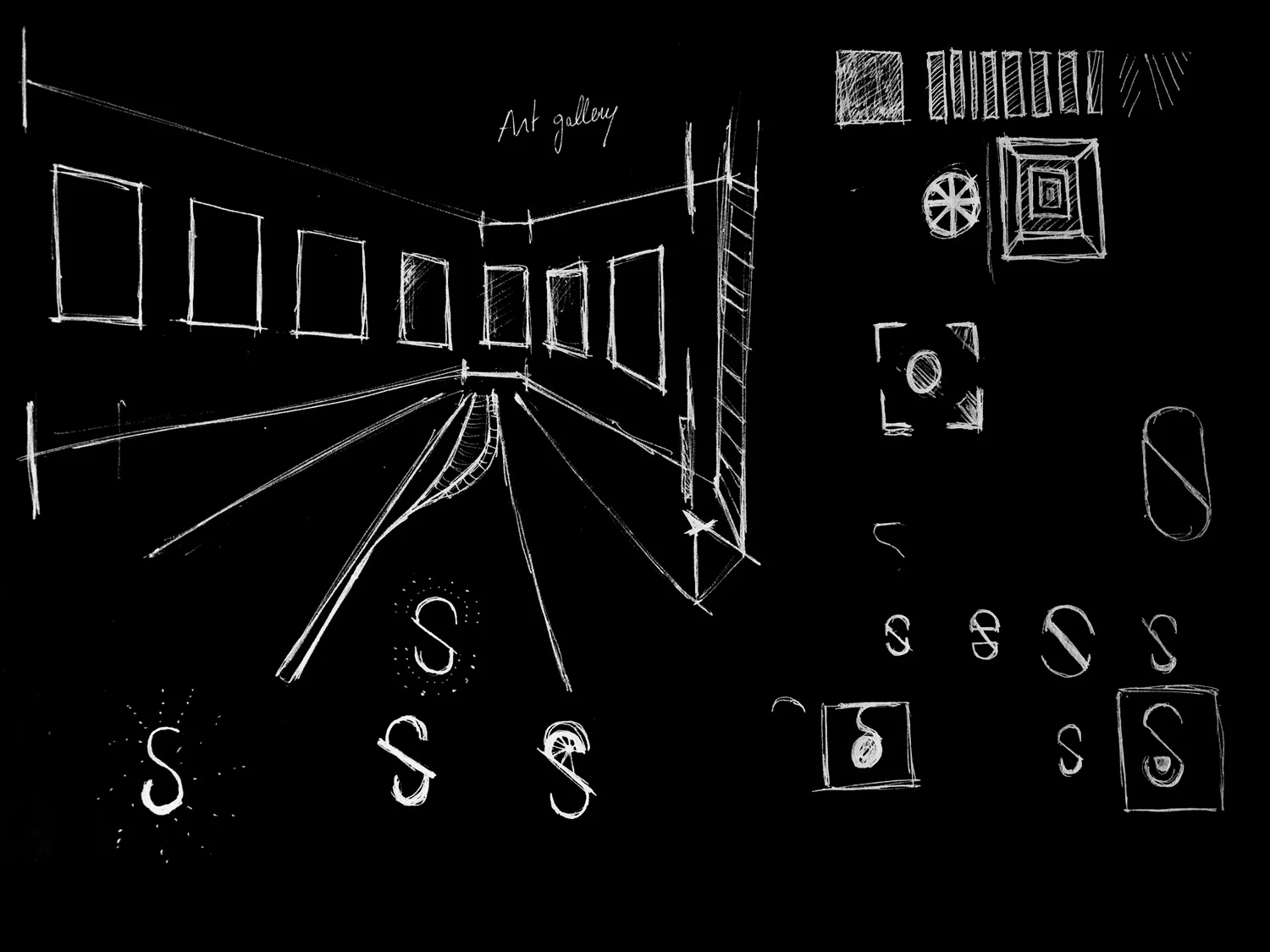
Cursors
This is the different ways of how the cursor will look like depending on where you mouse is located. In order to guide the user the cursor changes accordingly.
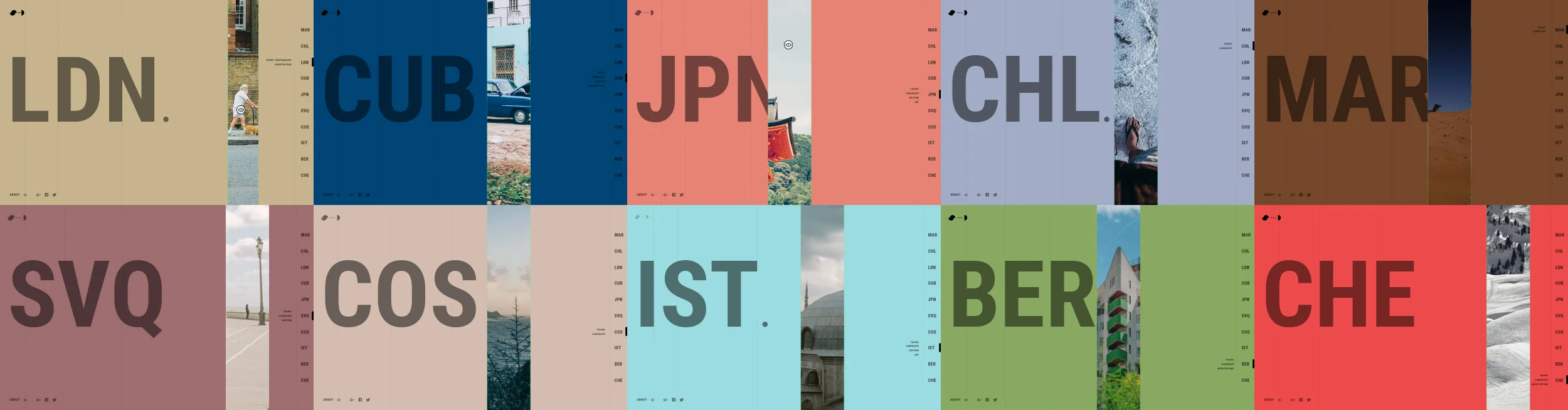
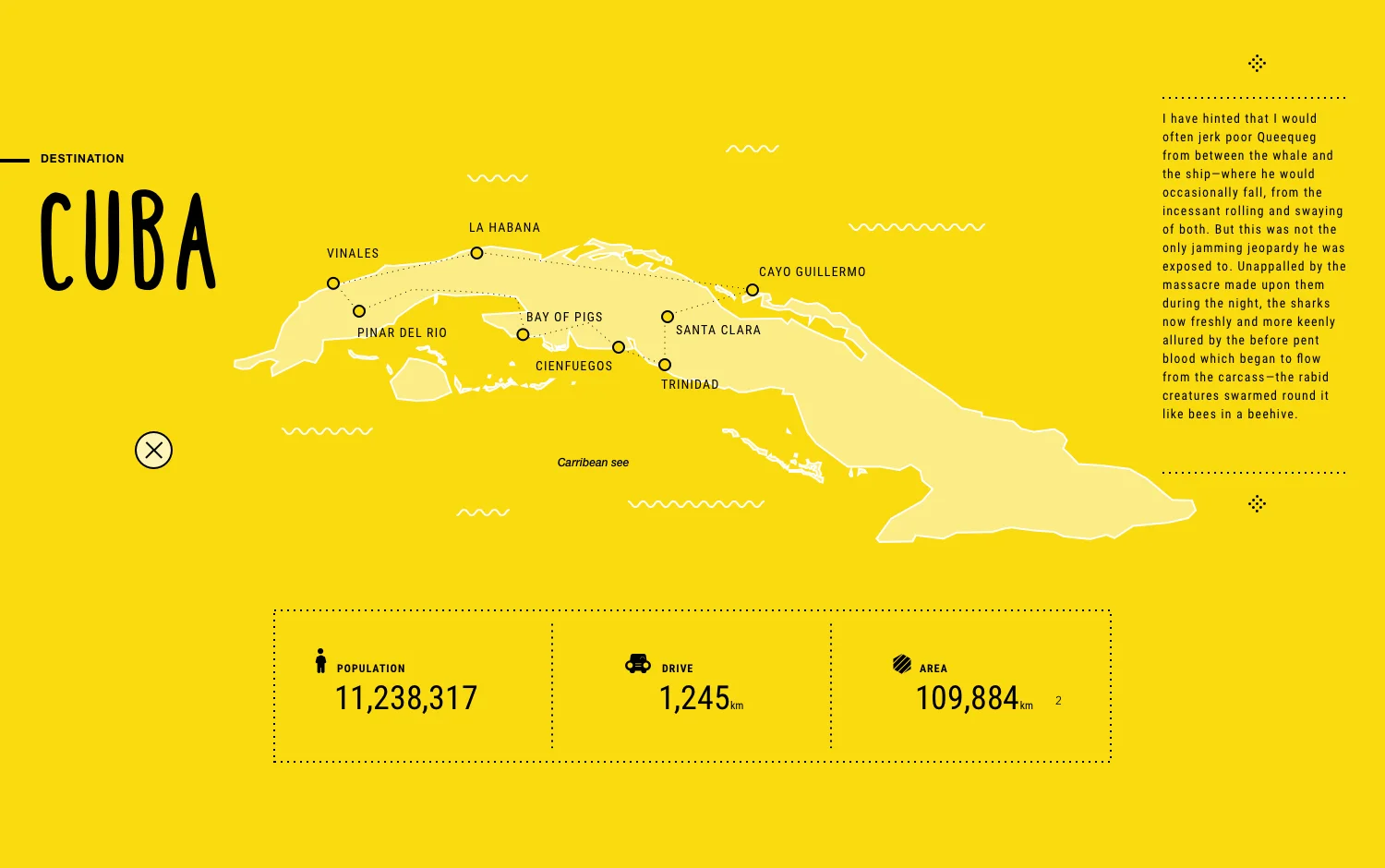
All destinations' pages
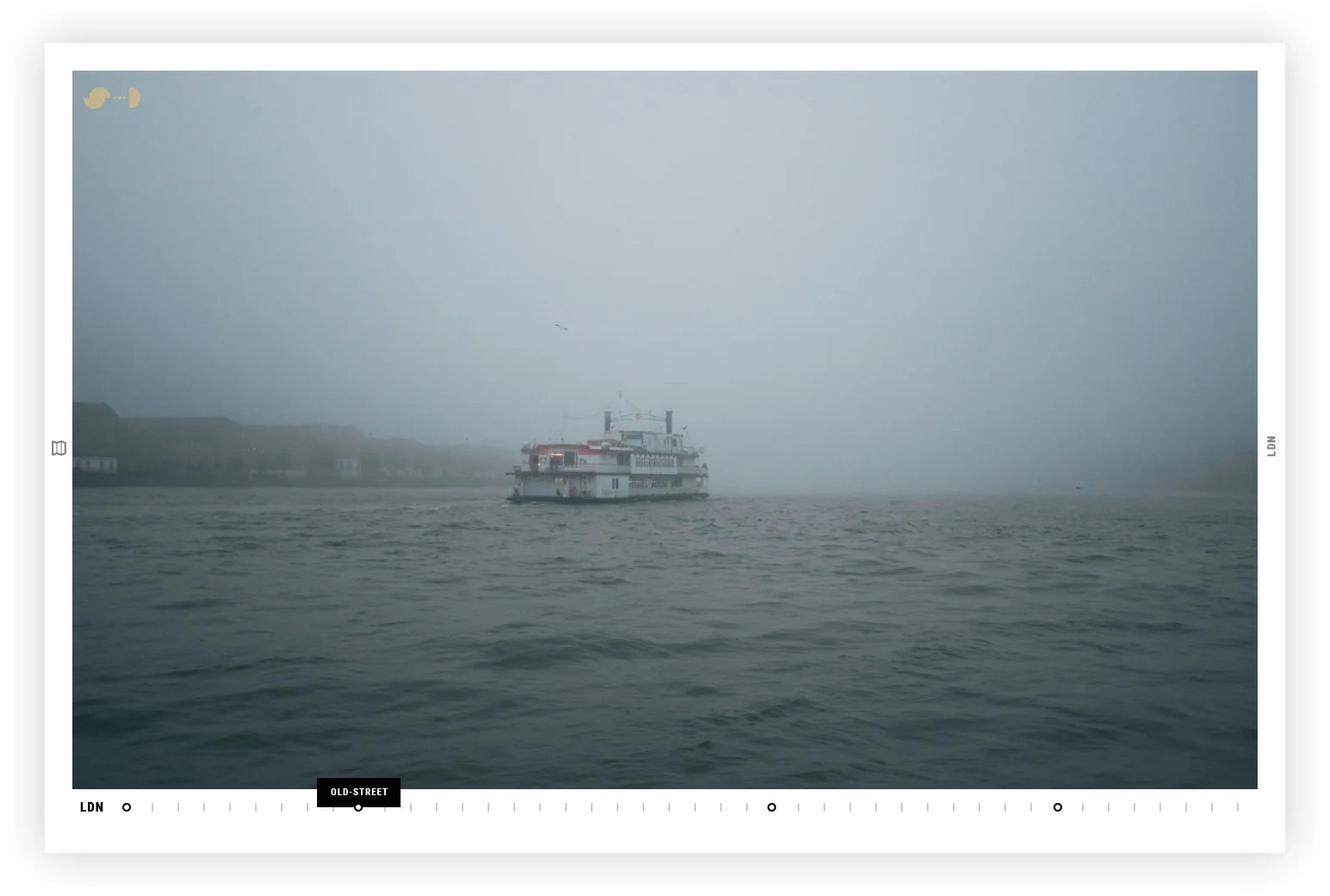
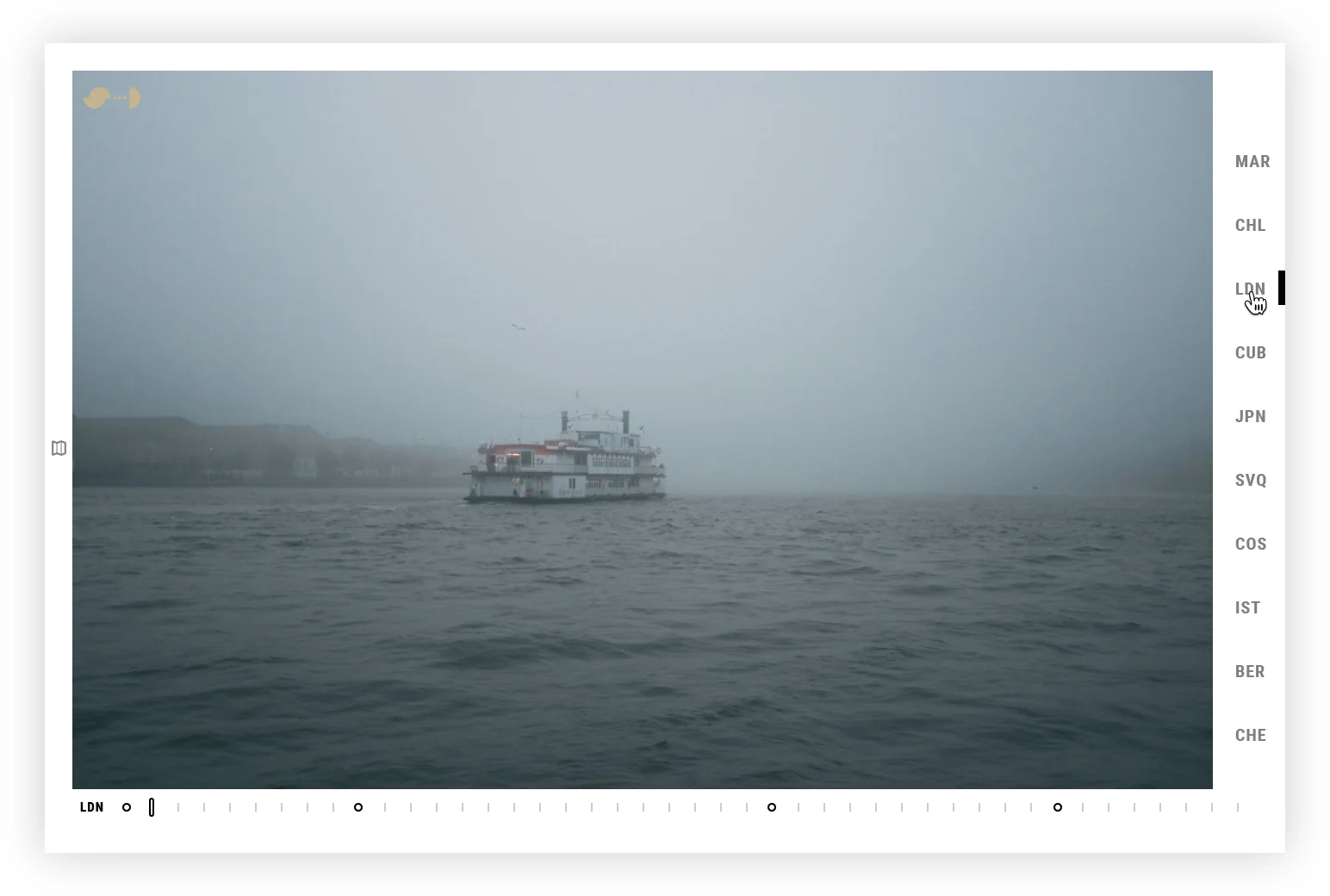
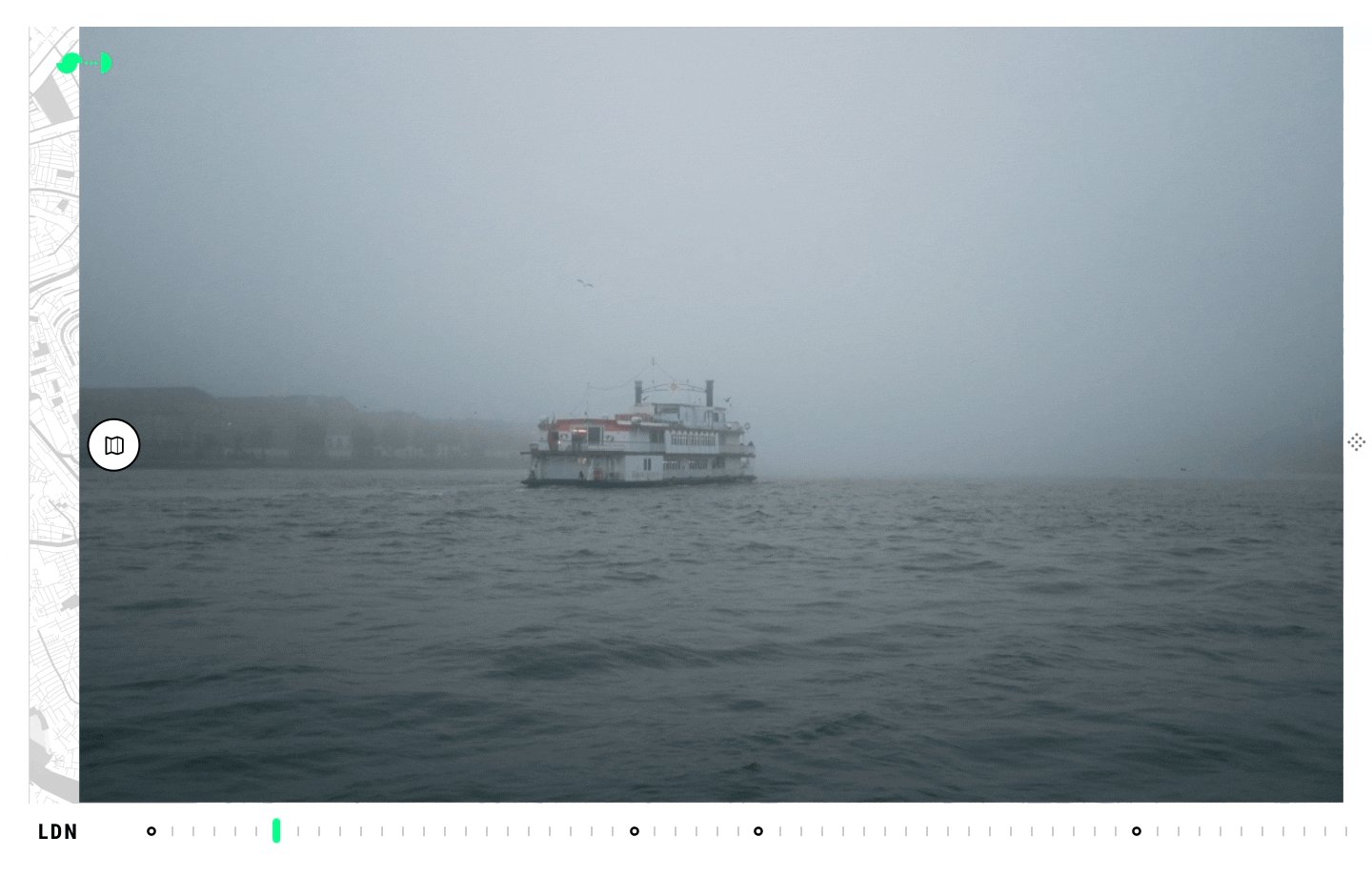
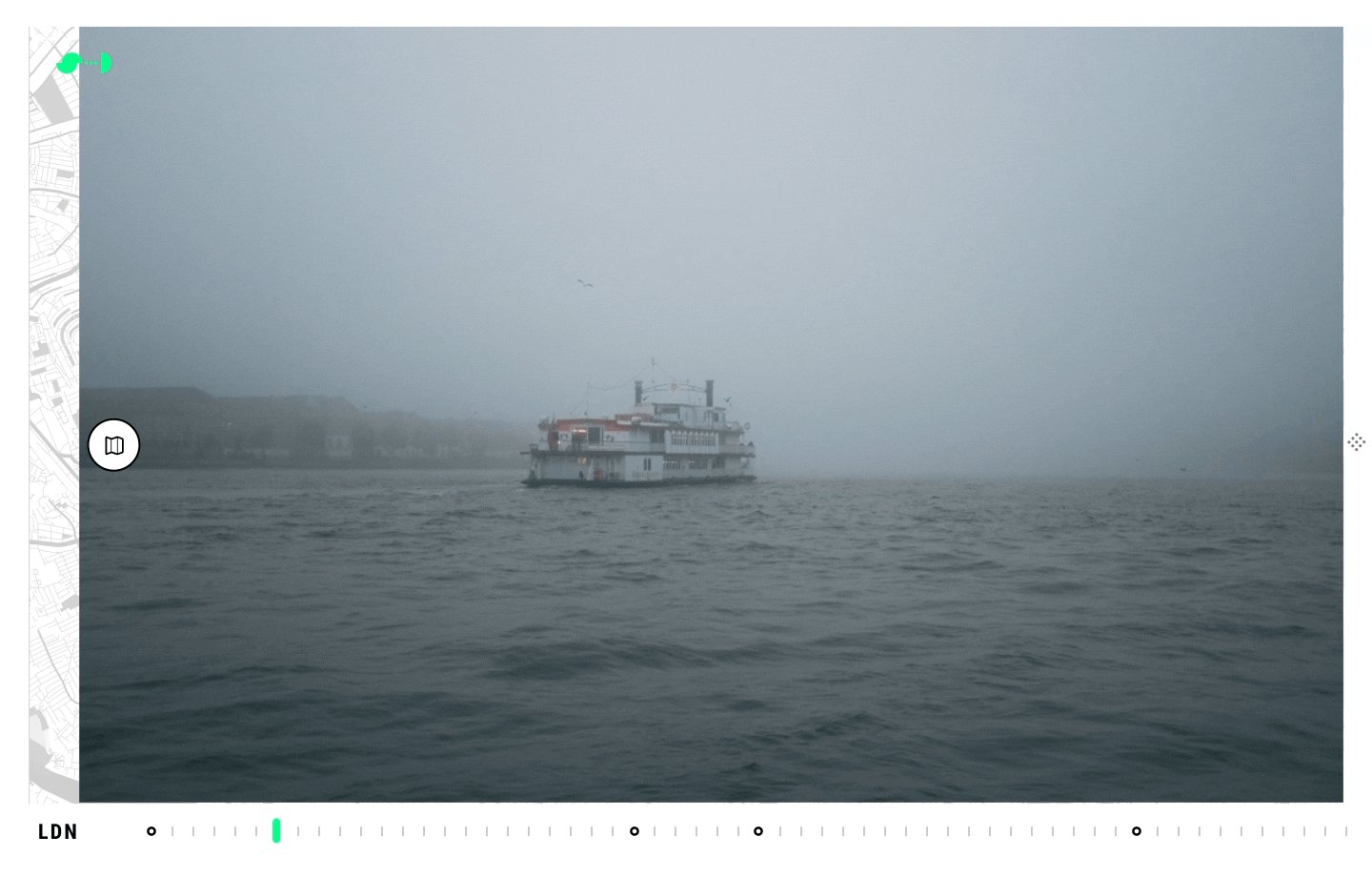
Album section
This animation shows how we transition between the main page to the album and vice versa
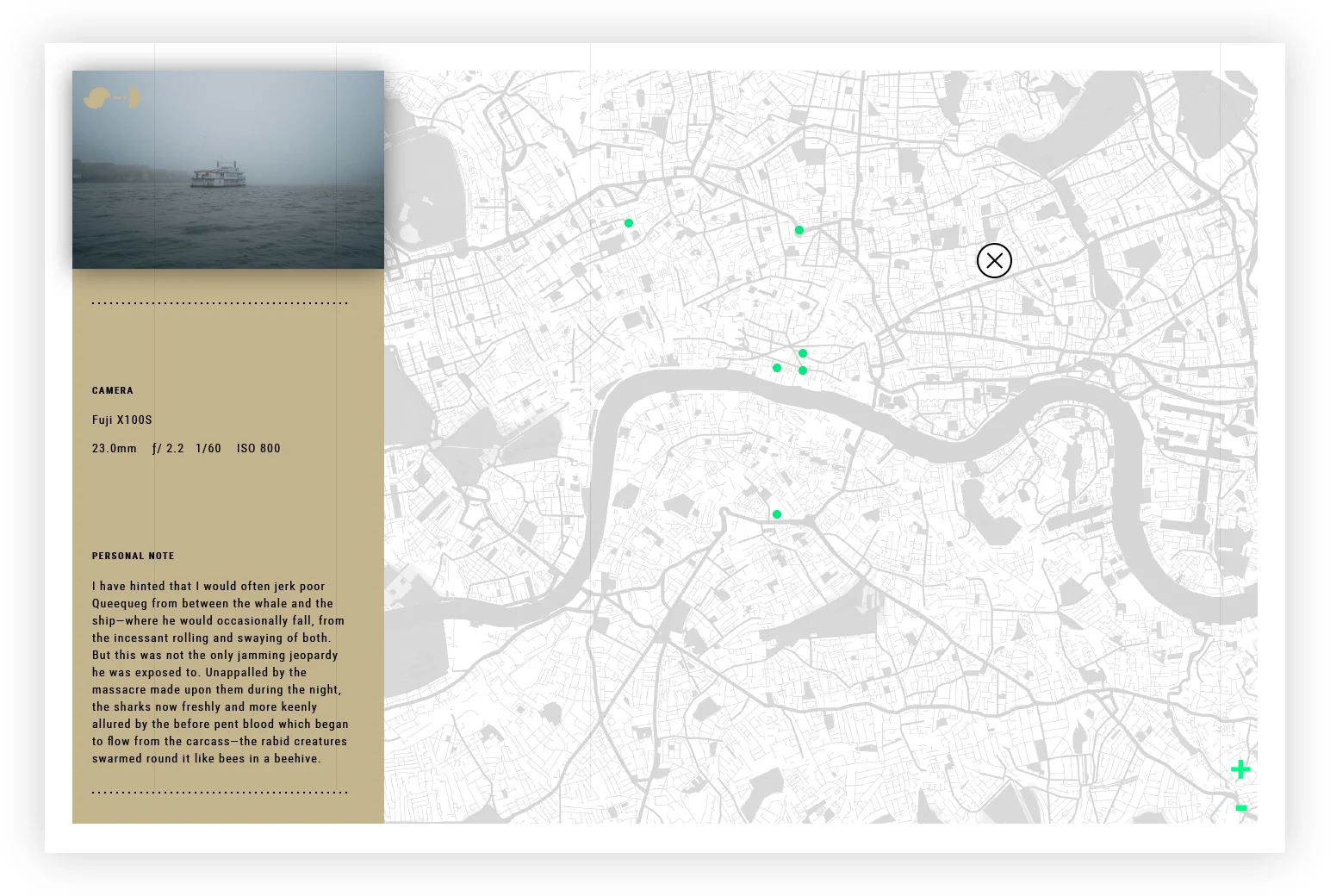
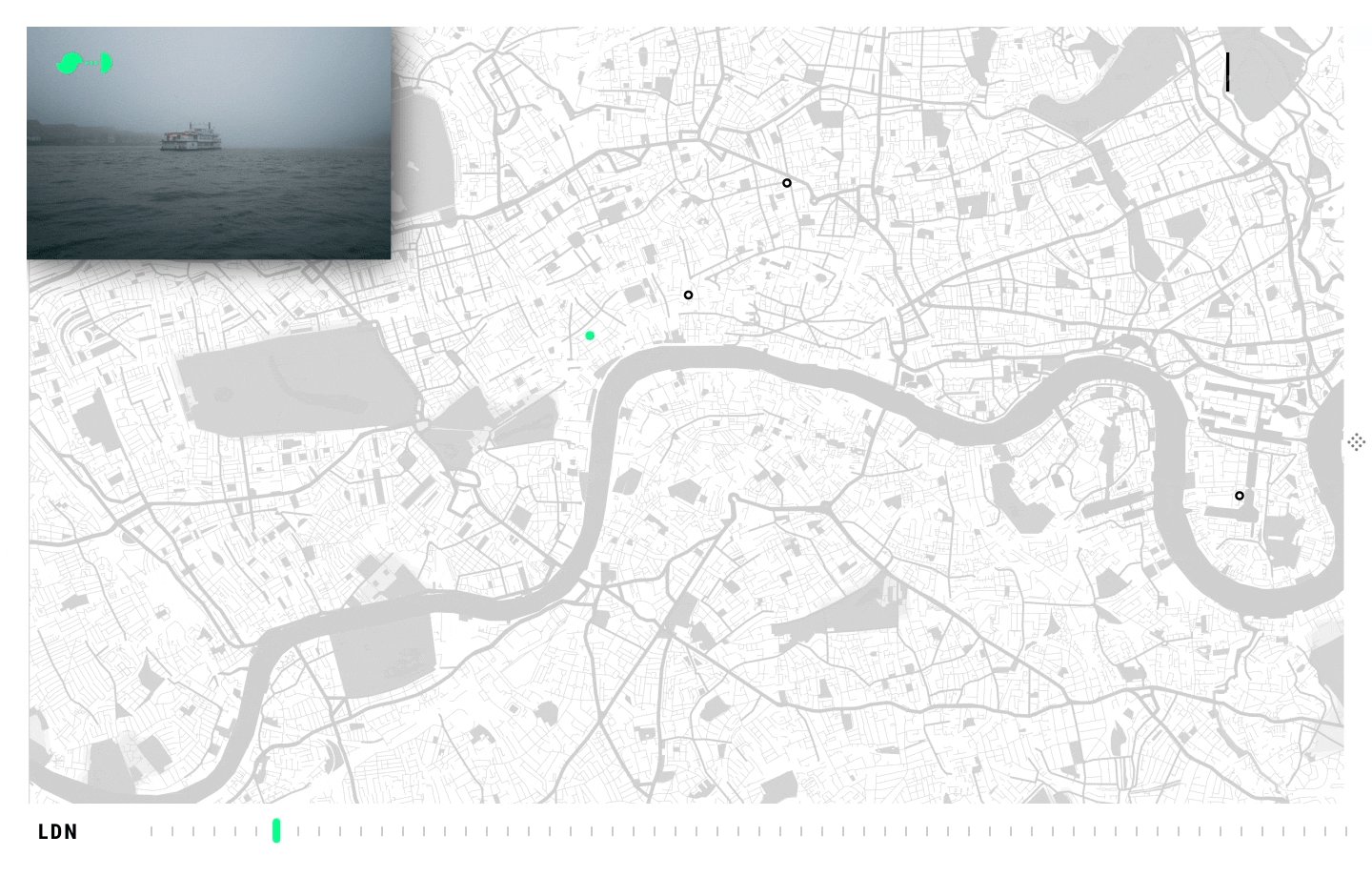
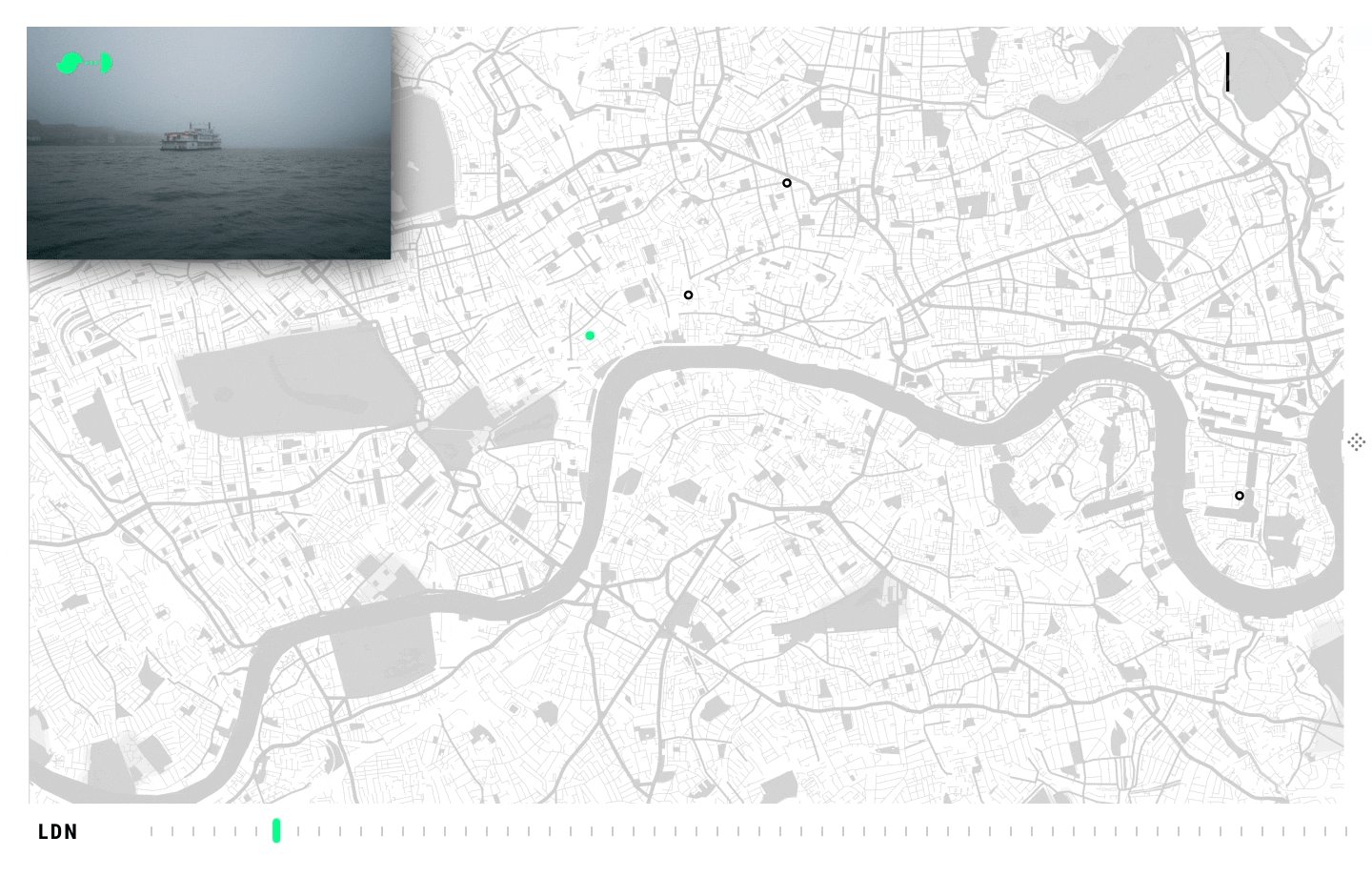
Map section
Transition from a photo to the map
The cursor changes as well when getting closer to the left side of the screen. Moreover the photo gets truncated as the mouse gets closer to the edge of the window.
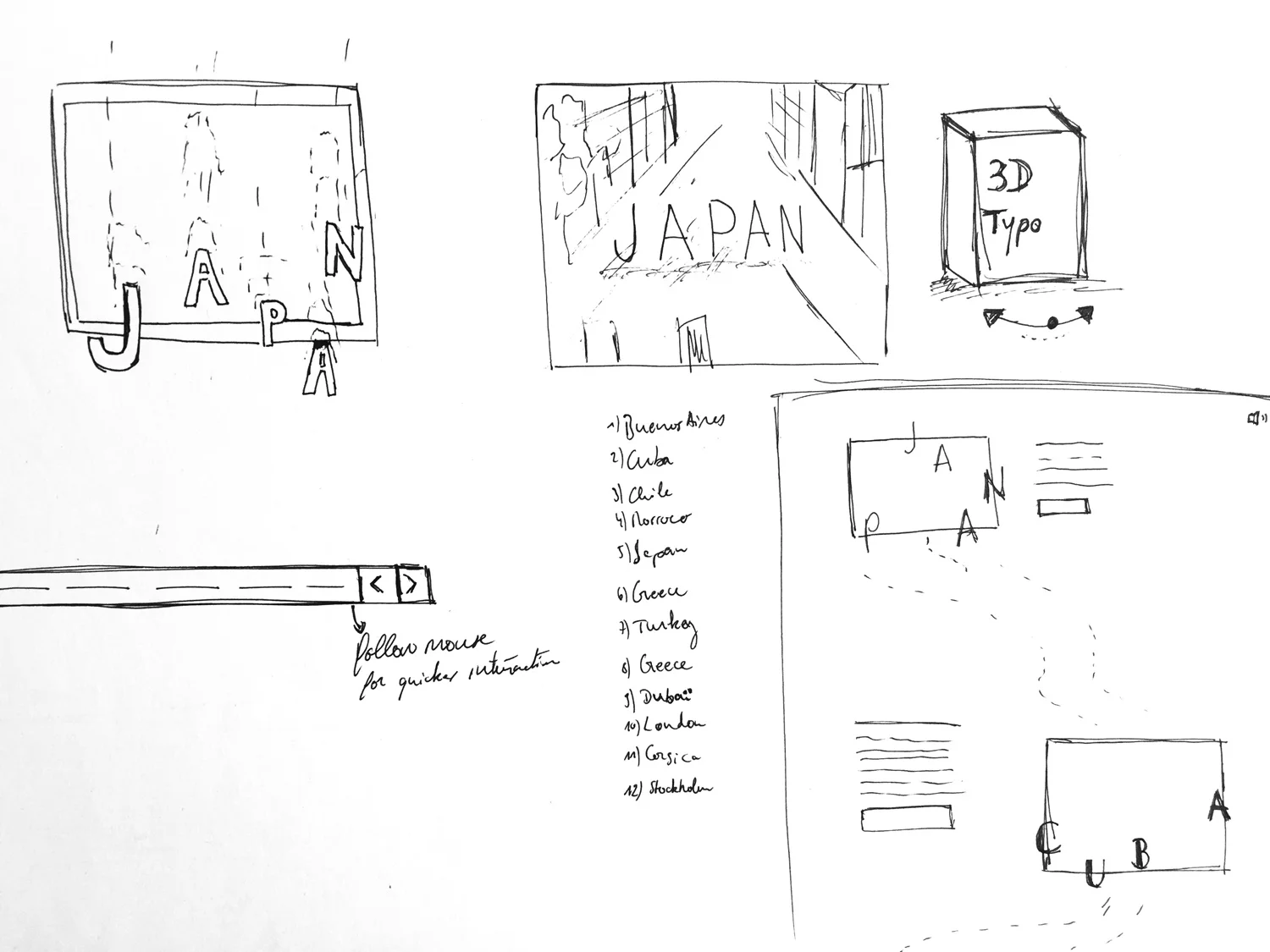
CONCEPTS
Bouncy
Play with depth of field, ease, layered elements and transitions. Each elements of the scene would have been animated separately while scrolling.
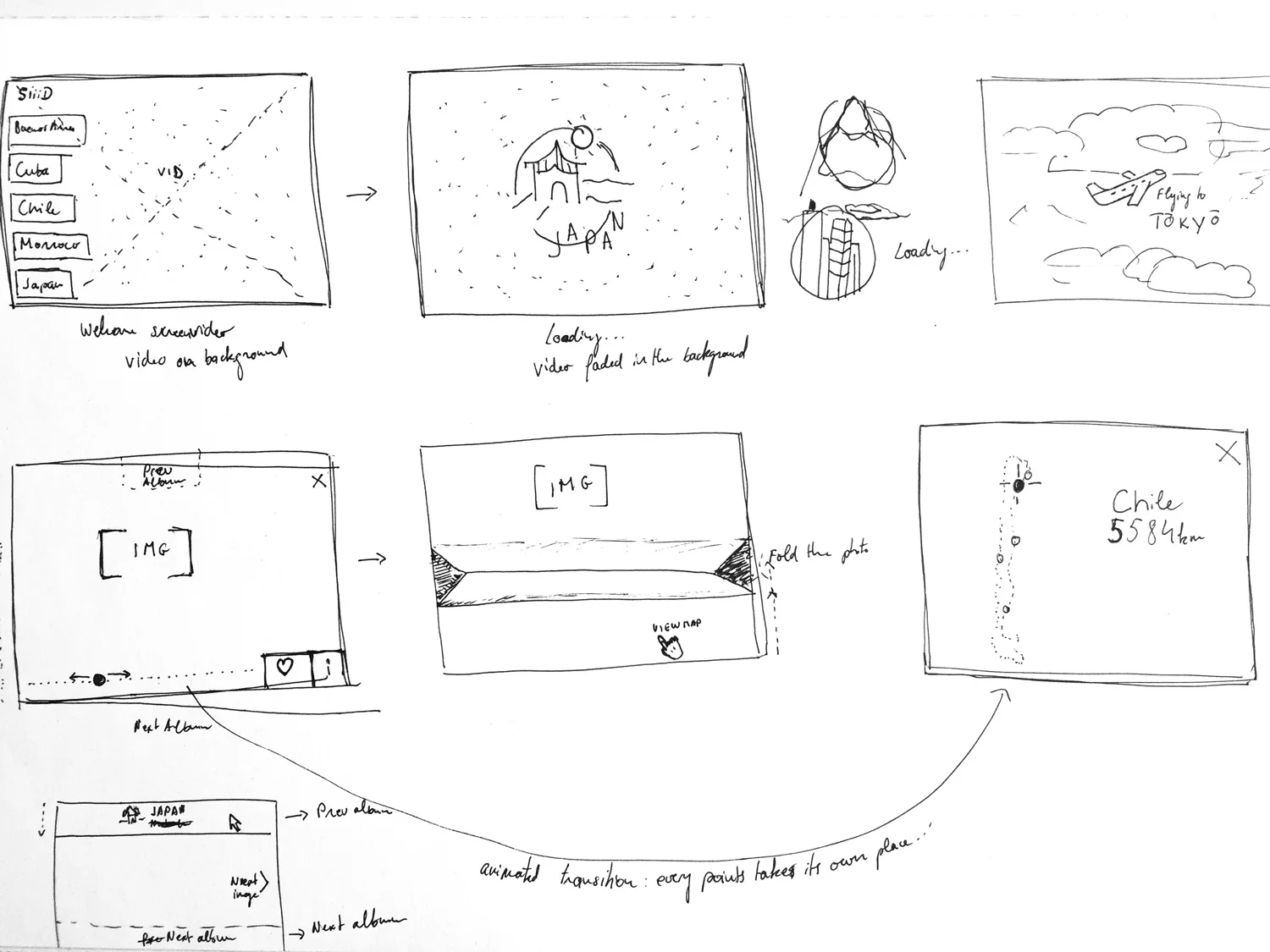
Cloudy
Loading stage. The logo "SiiiD" animates and draws the navigation
Depending on the strength and the speed of the scroll the clouds will move accordingly.
Main menu over the clouds
Hover state shows a preview of the album
The aim was to make people feel they travel by flying over the clouds and once ready we "land".
Short flight over the clouds while loading the first part of the album
The "landing" happens as shown by the red arrow
The cursor changes respecting the context and the area where the mouse is floating to guide the user.
The map
The circles that represent the places I've been are placed smoothly on the map from the ablum's timeline
One of the way to access the main navigation is to hover the center of the screen and styled "S" will appear.
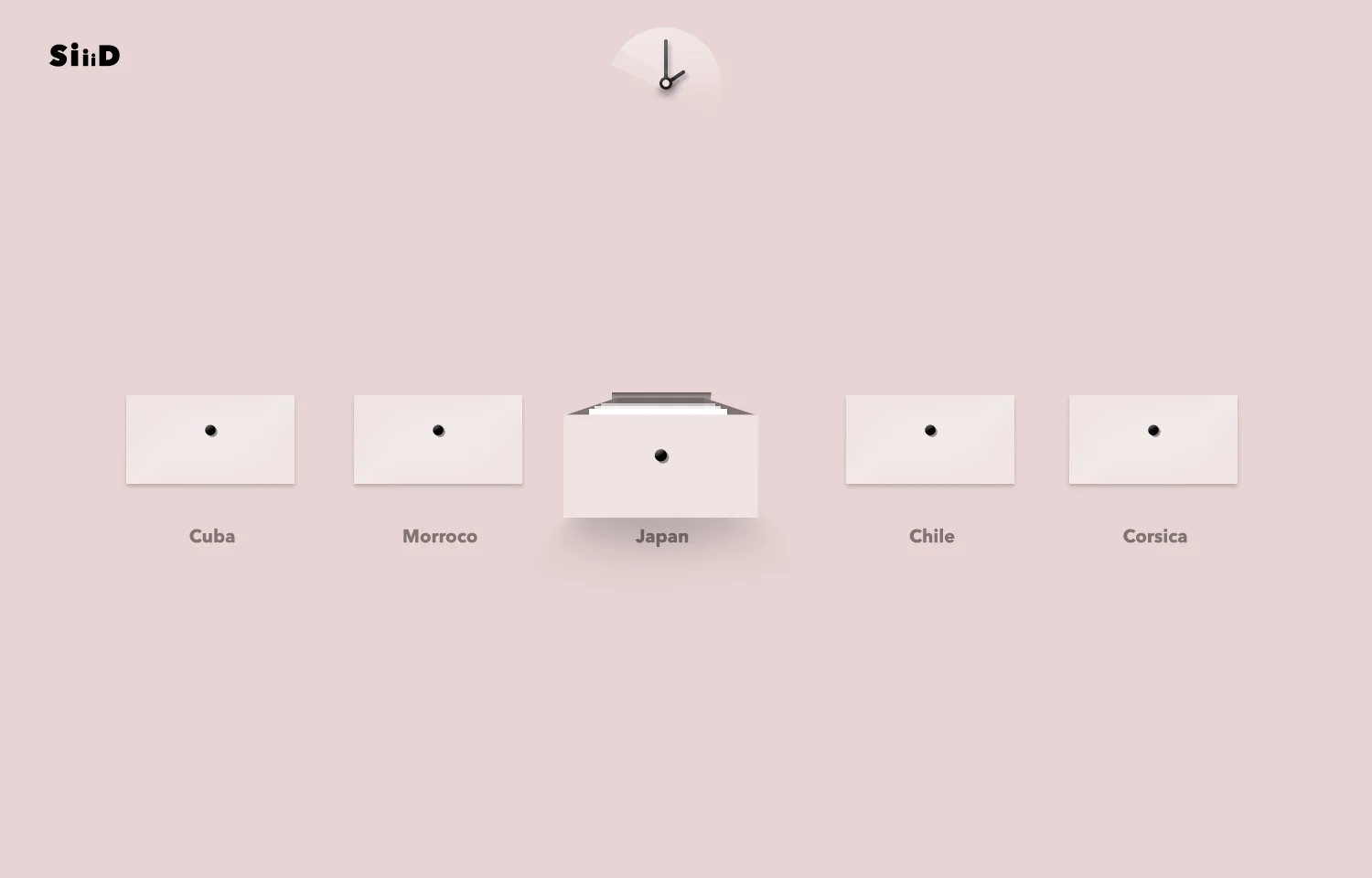
Drawers
This idea is inspired from my parents and also a lot of people. Archived pictures are often in boxes and I wanted to have a physical place where I can sort all pictures. A simple interface with a bit of 3D to add depth to the interactions.